structure: having the best of both worlds?
Ahumm... All these pull-down menus and so forth... Very nice and everything, but let's face it, what use can they possibly be on a blogspot site unless you can have an infinite number of pages and nested sub-pages?
A regular website and a blog both have their shortcomings but also their advantages. Could there be a way to combine the advantages and minimize the shortcomings?
A regular website and a blog both have their shortcomings but also their advantages. Could there be a way to combine the advantages and minimize the shortcomings?
The two diagrams above show the way in which a blogspot site is set up (above), and the way a regular website is set up (below). On a blog the home page is a stream of posts going backwards in time (so the home page is in fact the main content); whereas on a regular website a home page is just a plain old home page from where you are expected to go to other pages, (in some cases, more or less immediately), to reach the actual content of the site.
Blogspot allows only for a limited number of pages and the navigation is mainly achieved through the labels, which I think are brilliant. The labels do not search inside the pages, only the posts. So, depending on how careful you are with labeling stuff, they work a bit like the categories in wordpress. Or, if you go totally overboard (I think you can have a maximum of 2000) they would correspond to a kind of a tagging system. But, one way or another, although the labels are very cool - they do not make up for the loss of the pages, and especially not the loss of nested pages, which are another thing that you cannot have on blogspot.
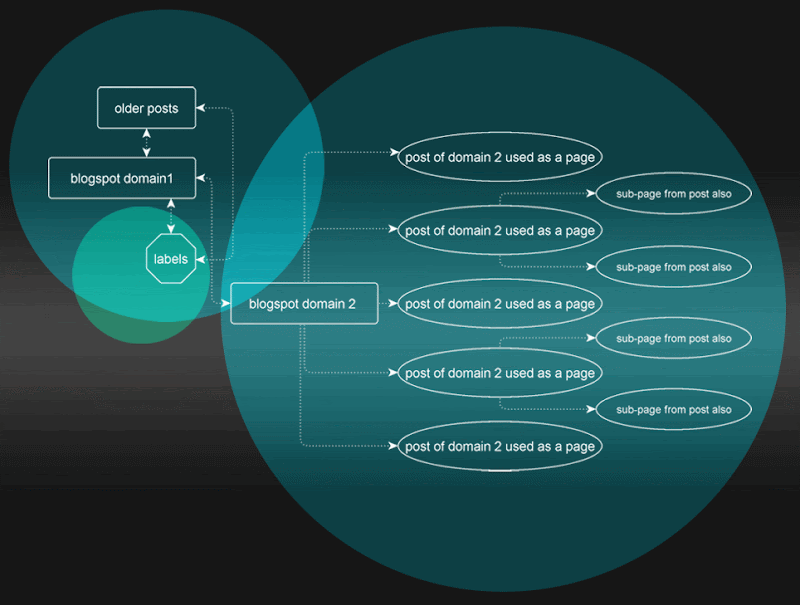
So, would there be a way to bring together the labeling system, the post stream on the home page of a blog and the unlimited number of sub-pages and nested pages on a regular website? I think there is, yes. You would simply need to set up a child blogspot domain which would have the same design as the mother domain and use the posts of the child domain as pages, as I am showing in the diagram above.
This allows you to keep the labels on your mother blog and you have an infinite number of pages and sub-pages (depending upon how you link things up) on the child blog.
(Tip: To transfer the design of one site to the other, download the full template from the mother site and re-upload it to the child site. Or, click inside the HTML editor (expand widget templates by checking the box first), do a ctrl+A to select the whole code. Then copy paste the stuff into the same location on the new site. Everything will appear as if by magic. Only exception is the header image - that will need to be uploaded again, I'm afraid. )
What's more is that you could also diversify layout widths between the two sites in such a way that your "pages" could consist of a much wider entry column, since you would not have the labels on the child site. (Pages do not get labels to begin with, remember? ;-). So, you could go with only a 2 column layout or maybe even a single column one.
What's more is that you could also diversify layout widths between the two sites in such a way that your "pages" could consist of a much wider entry column, since you would not have the labels on the child site. (Pages do not get labels to begin with, remember? ;-). So, you could go with only a 2 column layout or maybe even a single column one.
I have actually already started putting this to the test with a child blog for this site to which I have already linked one post which I started here and then completed over there. The second easypeasydesign site has a single column layout since I want to show really big images sometimes inside the post. Which was in fact my main reason for starting the child site. However, the more I think about it, the better the possibilities seem to be with linked domains all working as one site.
It is of course highly likely that all of what I am talking about can also be achieved all on one site through coding. However, for folk like me, who would not be able to pull this off all too easily, my suggestion may still be a good one to work with.
It is of course highly likely that all of what I am talking about can also be achieved all on one site through coding. However, for folk like me, who would not be able to pull this off all too easily, my suggestion may still be a good one to work with.
Oh and - there is a glitch, which even a non-coder like myself would try to fix, which is that you wouldn't want the footer on the child site, where it says "older posts" and "home", since you would expect the "posts" to work like stand alone "pages". However, that I am fairly sure is something that can be fixed on the HTML editor by simply deleting that gadget altogether.
Note: The diagrams above were made with the open sourced yed graph editor, which you can download from here:
http://www.yworks.com/en/products_yed_about.html
Note: The diagrams above were made with the open sourced yed graph editor, which you can download from here:
http://www.yworks.com/en/products_yed_about.html
.................................................................................................................................